Cards Block
This Cards Block generates a visually appealing section displaying a series of cards, ideal for showcasing various content elements like services and features.
Content Editor Fields
- Repeater:
- A repeatable group of fields to create individual cards.
- Each card consists of:
- Card Title: The heading for the card.
- Card Description: A short paragraph or description for the card.
- Card Brand Color: A color class to apply to the card, allowing for visual differentiation.
- Card Link: A link associated with the card, including:
- Link: The name of the link
- URL: The destination web address.
Steps:
- Add the block: Insert the Cards Block into your page or post.
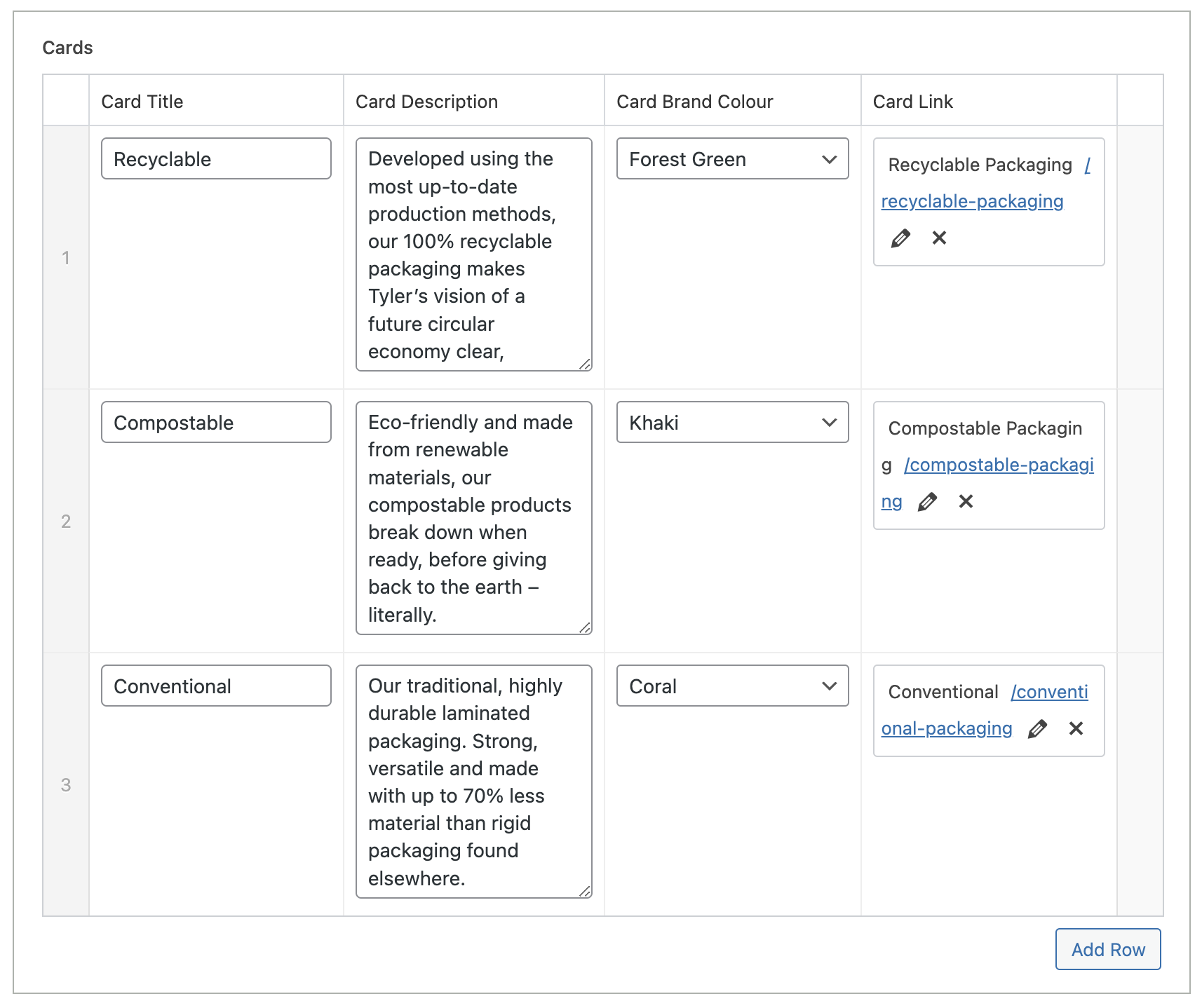
- Set the content: - Card Title: "Recyclable" - Card Description: "Developed using the most up-to-date production methods, our 100% recyclable packaging makes Tyler’s vision of a future circular economy clear, committed and consistent." - Card Brand Color: "Forest Green" - Card Link: " - Link: "Recyclable Packaging" - URL: "/recyclable-packaging"
- Create a new row with repeater:
- Save the Block: Your Cards block is now ready for display!
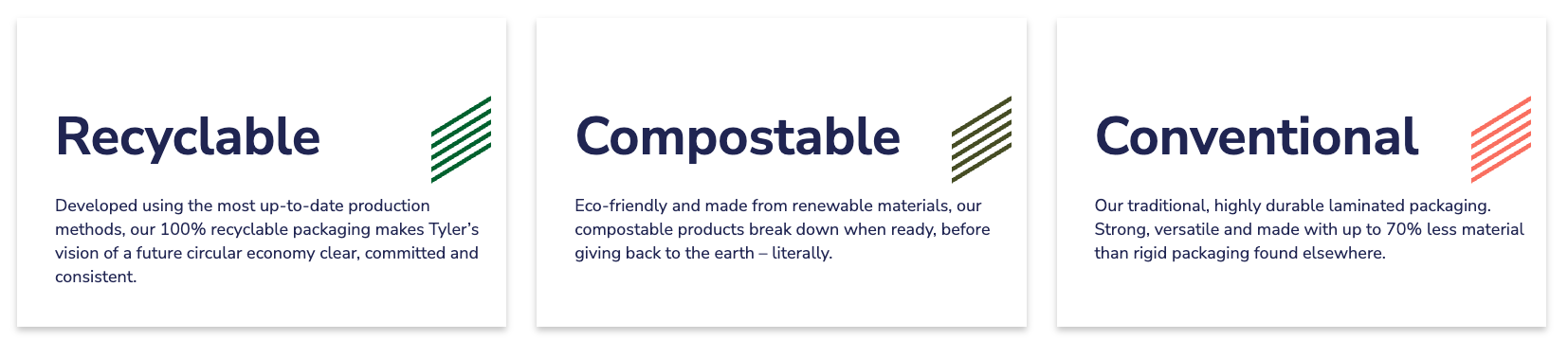
Result:
Preview with image:
Editor preview:

Usage Notes
- Content editors can easily create and customize the Cards section by filling in the provided fields.
- The repeatable "Repeater" field allows for showcasing a variable number of cards.