Form Block
The Form Block provides a flexible framework for integrating forms into a website, leveraging HubSpot's form capabilities, along with a content section, where you place the header, subtitle, title and intro. The template dynamically renders different types of forms based on the provided arguments.
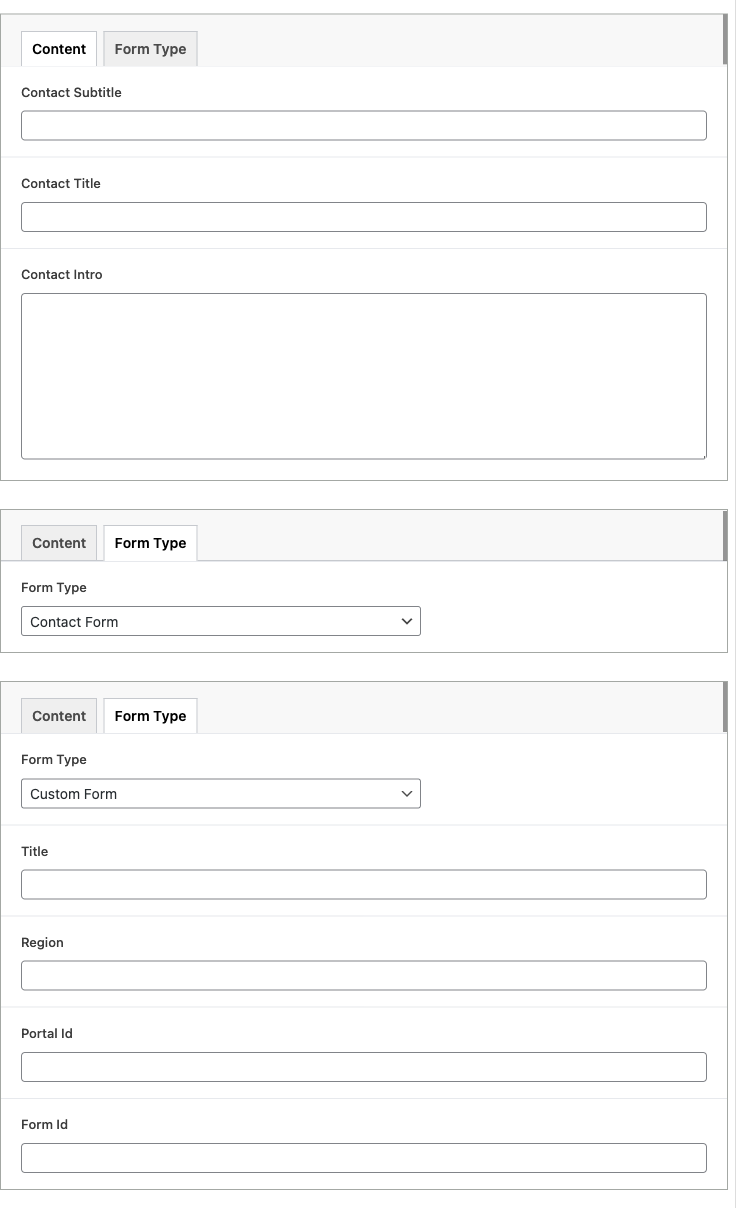
Content Editor Fields
Content Section:
- Header: A concise header for the section.
- Subtitle: Brief introductory text below the header.
- Title: Main heading for the form.
- Intro: Detailed description or explanation of the form's purpose.
Form Type and Configuration:
- Form Type: Choose between:
contact_form: Pre-configured HubSpot contact form.custom_form: Custom HubSpot form.
Custom Form Details (if applicable):
- Custom Form Title: Title of the custom form.
- Region: HubSpot region of the form.
- Portal ID: HubSpot portal ID.
- Form ID: Specific HubSpot form ID.
Example Usage:
Here is an example of how you can set up a section to highlight a new product.
Steps:
- Add the block: Insert the Form Block into your page or post.
- Set the content:
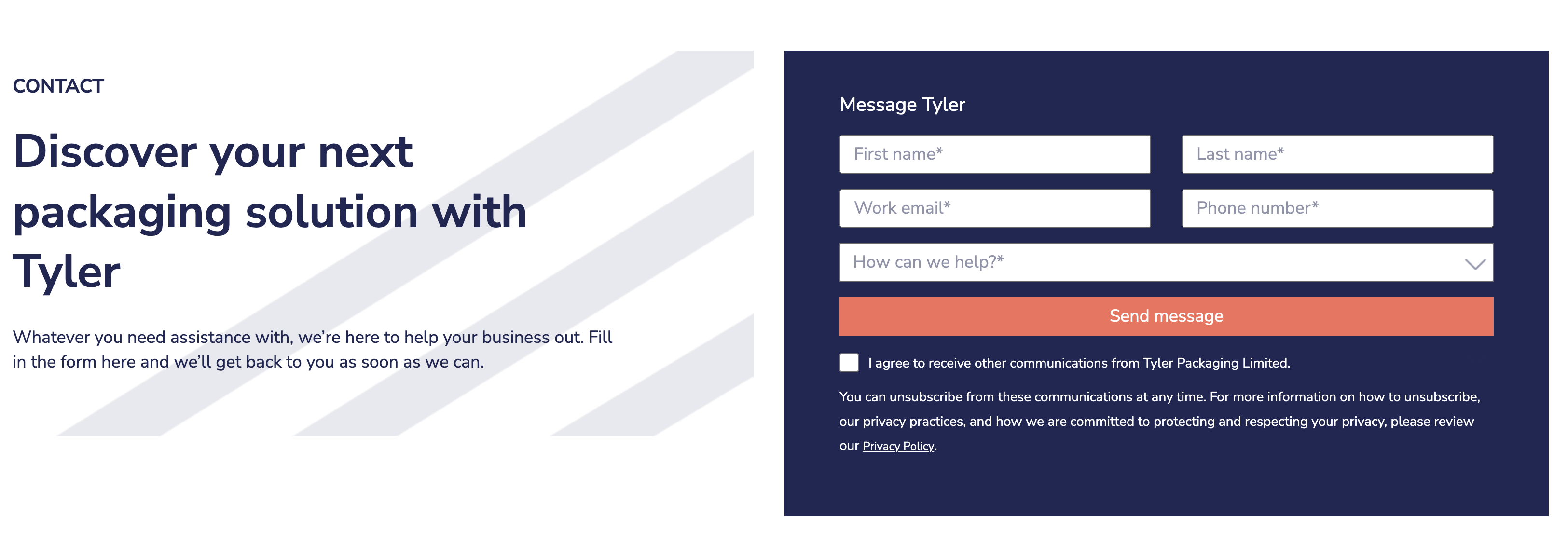
- Contact Subtitle: "Discovery your next packaging solution with Tyler"
- Contact Title: "Contact"
- Contact Intro: "Whether you want a callback or want a sample pack before you commit, get in touch with us with any requests you have. Fill in the form here."
- Choose the form type:
- Contact Form: To show the pre-configured HubSpot contact form.
- Custom Form: To configure a custom HubSpot form.
- Configure a custom form (if applicable):
- Custom Form Title: Title of the custom form.
- Region: eu1
- Portal ID: 143758348
- Form ID: a6ef7ca4-5f3d-4455-b93c-04857f2cb3b6
- Save the Block: Your Form block is now ready for display!
Result:
Preview with image:

Editor preview:

Conclusion
By providing the necessary content and configurations, this block enables the creation of a flexible and functional form section on your website, seamlessly integrated with HubSpot.