FAQs Block
This block displays a list of frequently asked questions in an accordion-style layout.
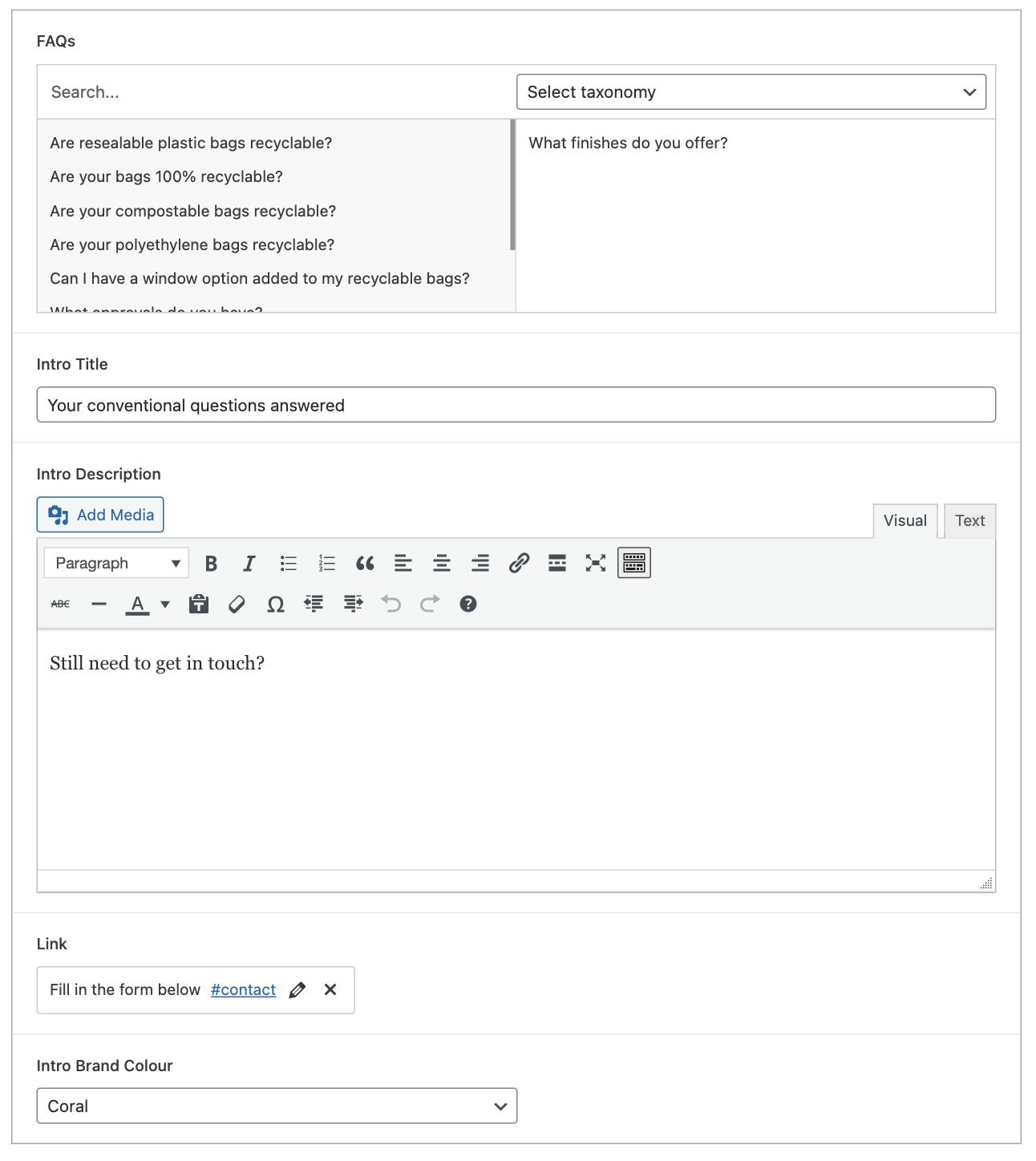
Content Editor Fields
-
Intro Section:
- Title: A heading for the FAQ section.
- Description: An introductory paragraph or explanation for the FAQs or guide client to a targeted landing page or form.
- Brand Colour: Choose a brand color to style the intro section.
- Link: Add a call-to-action button with a link or an anchor the form on the same page.
-
FAQs:
- The block pulls FAQs from a list of posts.
- Each FAQ post will be displayed as an accordion item.
- FAQ Title: The title of the FAQ post will be used as the accordion header.
- FAQ Content: The content of the FAQ post will be displayed when the accordion item is expanded.
How it Works:
- The block creates the collapsible FAQ list.
- Each FAQ item is dynamically generated from the provided list of FAQ posts.
- Clicking on the accordion header will expand or collapse the corresponding FAQ content.
Example Usage:
Steps:
-
Add the block: Insert the Faqs Block into your page or post.
-
Set the content:
-
Intro Section:
- Title: "Your conventional questions answered"
- Description: "Still need to get in touch?"
- Brand Colour: Coral
- Link:
- "Fill in the form below"
- "#contact"
-
FAQs:
- FAQ Content: Select a taxnomy or search the ones needed
-
-
Save the Block: Your Faqs block is now ready for display!
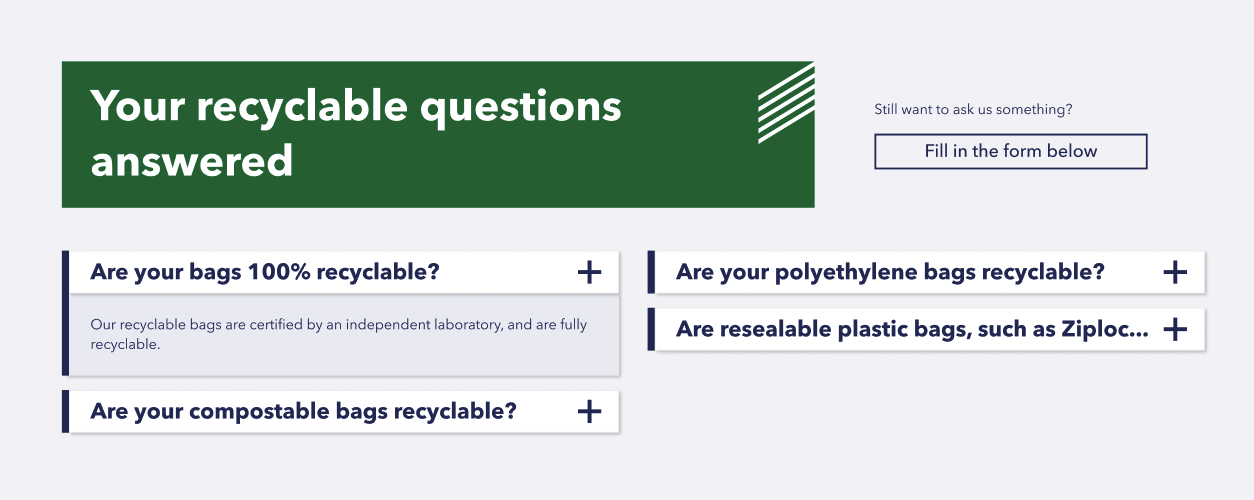
Result:
Preview with image:
Editor preview:

Conclusion:
This block can be used to display a list of frequently asked questions on a product or service page, or in a dedicated FAQ section of the website.